Ve vizuálním věku internetu a různorodých grafických softwarů je poměrně snadné vytvořit si vlastní grafické návrhy a designy. Bohužel ani ten nejlepší grafický editor za vás kvalitní design nevytvoří. Hodnota výstupu je totiž vždy přímo úměrná schopnostem a zkušenostem jeho autora. I když však nejste vystudovaný grafik, Vaše grafické výstupy mohou vypadat profesionálně a prvotřídně. Jak na to? Pojďme se společně podívat na pětici nejzákladnějších principů, pomocí kterých vytvoříte lepší design.
Proximita
Proximita, neboli blízkost, znamená seskupování elementů dohromady tak, aby vedly čtenáře k různým aspektům vizuálního sdělení. Váš design může mít mnoho čistého prostoru (o kterém se více dočteme níže), avšak když prvky nejsou seskupeny správně, čistý prostor bude mít minimální efekt, Tento fenomen můžeme vidět na příkladu níže:
Vizitka vlevo má mnoho čistého prostoru – její elementy jsou organizované a můžeme říct, že vizitka není „přeplácaná“. Prvky na ní však nejsou seskupeny logicky, takže konečný efekt je velmi slabý. Čtenář je nucen vizitku přezkoumat vícekrát. Oproti tomu má karta napravo mnohem příjemnější provedení. Čtenář letmým pohledem získá veškeré informace. Seskupení elementů na pravé vizitce je logičtější a přehlednější.
Příklad ilustruje důležitost proximity na tiskovinách, avšak stejný princip je nutno mít na paměti u tvorby všech druhů aplikací, ať se jedná o offlinové či onlinové projekty.
Zarovnávání
Dalším velice důležitým principem je zarovnávání elementů do estetického a především přehledného uspořádání. Mnoho uživatelů rozličných grafických programů často řeší rozvržení stránky tak, že zarovnají vše na střed. Toto rozvržení ale působí poměrně nezáživně.
Plakát vlevo pracuje s úpravou zarovnání na střed. Jak je vidět na příkladě, s množstvím textu se toto zpracování vypořádává jen těžko. Na první pohled je plakát nepřehledný a pozorovatel musí vynaložit jistou snahu, aby text dočetl. Stává se tak pro cílovou skupinu naprosto nezajímavým.
Zdánlivě nahodilý design na plakátu vpravo obsahuje netradiční uspořádání prvků. Toto zpracování však dodává designu zajímavou dynamiku a navíc pomáhá udržovat návrh vyvážený. Textové bloky jsou zarovnány na levou zarážku, což zlepšuje čitelnost a usnadňuje čtení. Netypickým prvkem je pak otočení části textových bloků o 90 stupňů a zapasování skládačkovou formou tak, že s původním textem vytváří jakýsi kříž. Lehkým natočením celého designu je pak zaručena přehlednost a dynamika celého projektu.
Opakování
Stejně jako použití opakujících se slok v písni, tak i opakující se prvky v grafickém designu jsou přirozeně přitažlivé. U příkladu níže je použit jak běžný odrážkový seznam, tak i prvek zaobleného čtverce opakující se napříč designem celého letáku.
Opakování těchto geometrických elementů vytváří odvážnější projev. Obecně se tedy dá říci, že opakování dodává konkrétním prvkům v designu důraz a přitahuje na ně čtenářovu pozornost.
Kontrast
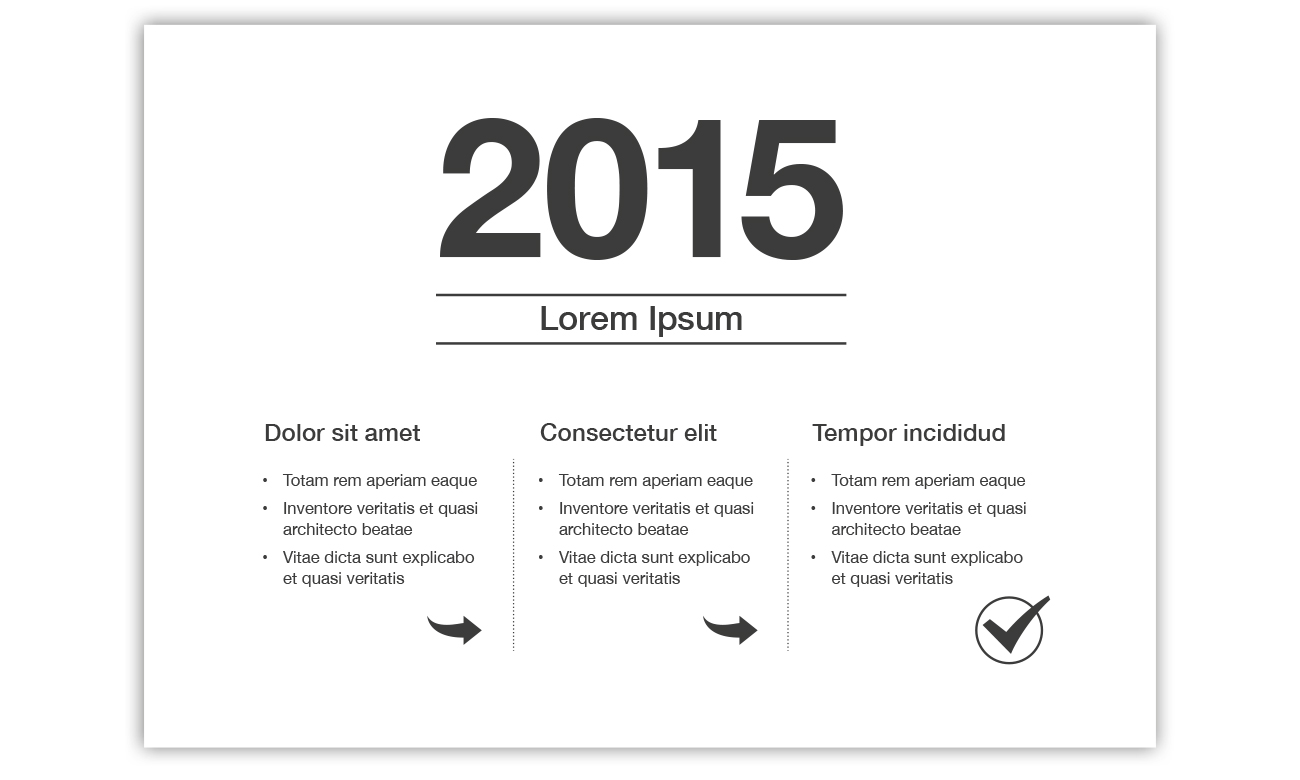
Kontrast mezi jednotlivými elementy dává prezentaci vyniknout. K ukázce nám nejlépe poslouží opět příklad. Prvky na návrhu níže jsou pěkně seskupeny dohromady, zároveň jsou výrazně zarovnány a dobře použito je i šipek a odrážkového seznamu. Ačkoliv vidíme dobrou práci s typografií a zajímavého kontrastu máme již docíleno efektivní prací s velikostmi a řezy písma, pro některé účely by mohl být takovýto design poněkud plochý.
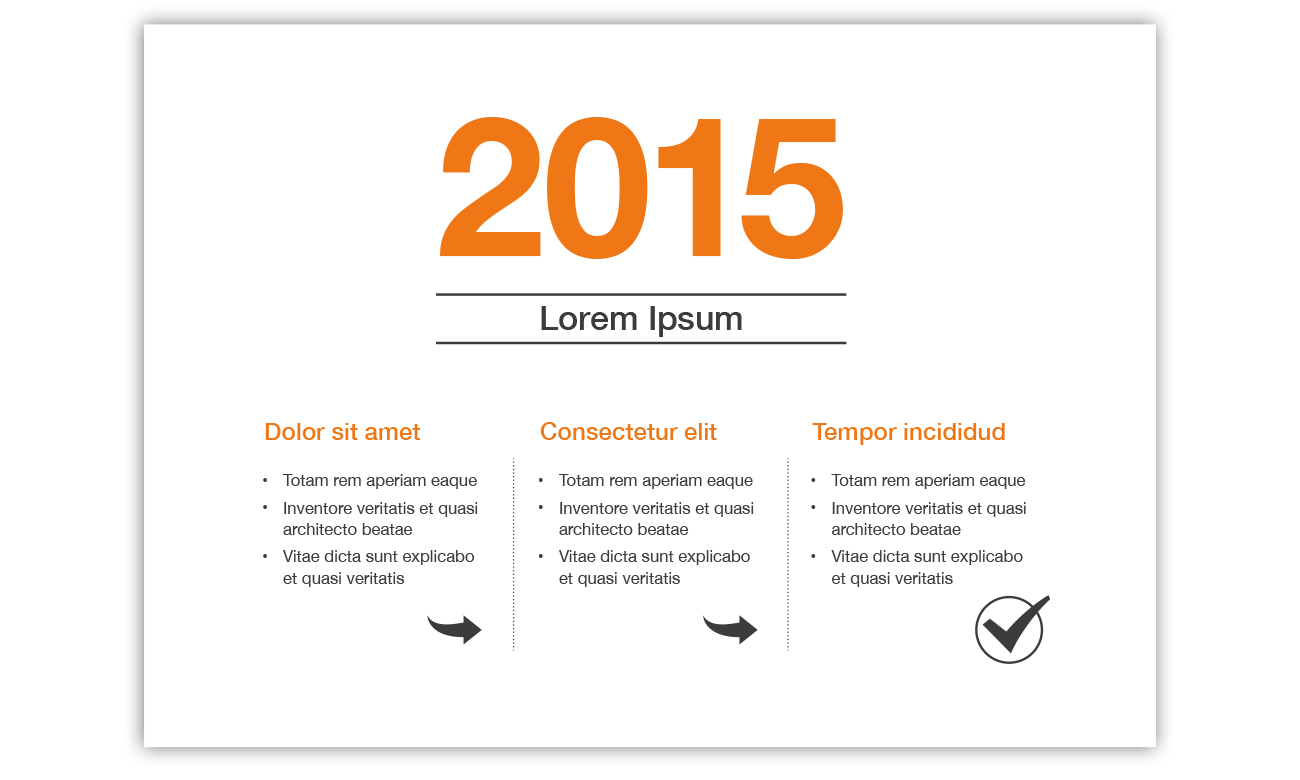
Přidáním barevného kontrastu učiníme návrh výraznějším a upozorníme na důležité části prezentace.
Všimněme si ještě dalšího kontrastu: obě šipky v návrhu směřují k symbolu potvrzení v kruhu, který nám zasílá jednoznačnou vizuální zprávu. Pro přidání ještě většího kontrastu je ideální, aby barva těchto prvků byla také změněna.
Vytvoříme-li ještě funkční kontrast s pozadím, z jednoduchého návrhu nám vzniká zajímavá aplikace s podtržením důležitých částí sdělení. Kontrast v designu všeobecně je určující pro líbivost i přehlednost. Vždy je však potřeba mít na mysli, že „méně je více“ a držet se určitého konceptu a linie.
Prázdné místo/čistý prostor
Využití prázdného místa (tzv. White Space) bývá často silnou designérskou zbraní. Záleží samozřejmě vždy na formě prezentace. Všeobecně ale platí, že pokud chceme vytvořit jednoduché, přímé sdělení, je vhodné odlišit se nějakým způsobem od standardu. V záplavě informací, které můžeme v řadě grafických návrhů v současné době nalézt, je čistý prostor přesně to, co dělá prezentovanou zprávu jasnější a srozumitelnější. Viz. ukázka níže.
Čtenář dané vizitky vidí na první stránce nejprve grafický element a pak název společnosti. Na druhé stráně pak zcela jednoduše najde jméno majitele, pracovní pozici a následně již nejdůležitější kontaktní informace. Prvky na vizitce jsou příjemně vyvážené a přehledné.
Totéž platí i pro tuto cover stránku zadání projektu. Prázdný prostor poskytuje místo písmu nadpisu, grafickým prvkům i seskupenému textu. Navíc může být také velmi dobrou formou kontrastu. Jednoduchý závěr zní: Nebojte se prázdného místa ve svém designu.
Neustále se zlepšovat
Ať už jste v grafickém oboru experimentující začátečník nebo zkušenější designér, vždy je možnost se zlepšovat. Pakliže jsou některé z výše uvedených zásad pro vás novinkou (ale i v případě, že jste si pouze oprášili dávno nabytou zkušenost), tak je určitě zkuste ve vašem dalším grafickém projektu mít na paměti.
Sami pak uvidíte, kam se vaše vizuální tvorba posune.