… aneb pravidla při tvorbě e-shopu
Snažíme se o to, aby se zákazník na e-shopu vždy lehce orientoval. Tato snaha začíná už při UX návrhu – celkovém rozvržení karet produktů, tlačítek a všech dalších prvků. O výsledné tváři e-shopu pak většinou rozhoduje grafik, jehož odborné oko může za to, jak se nakonec bude zákazník na e-shopu cítit.
Jedním z cílů designu je důvěryhodnost. Nedává vám to moc smysl? Hezký a přehledný e-shop s kvalitními fotografiemi a popisky vypadá důvěryhodně – samozřejmě to není jediné kritérium kvality e-shopu, ale data mluví za vše. 42% zákazníků si udělá názor o obchodu podle toho, jak se mu líbí graficky a dokonce 52 % se na e-shop už nikdy nevrátí, když jejich oku nelahodí. https://blog.kissmetrics.com/color-psychology/?wide=1
Jednotnost designu
Nemáme přesný manuál na správný design, ale nekreslíme si e-shopy úplně podle toho, jak se nám zachce. E-shop je promyšleným systémem interaktivních a informativních prvků, které se snažíme uvést do vzájemné rovnováhy a zvýraznit na každé straně to, co má zákazník vidět.
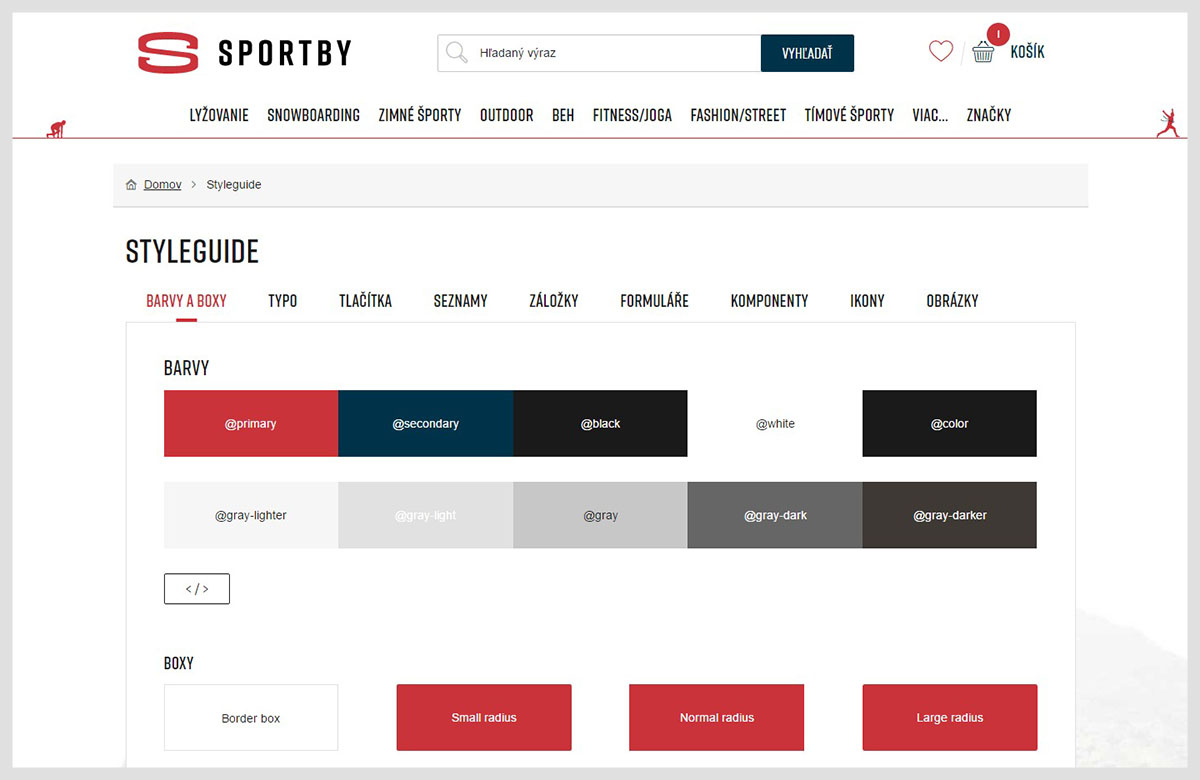
Pro udržení jednotného designu skrze celý e-shop používáme knihovnu stylů „styleguide“, která je schovaná v každém našem e-shopu. Tato knihovna obsahuje všechny důležité stavební kameny – grafiku tlačítek, výběr písma, barvy, ikonky, vzhled menu a také definice jak se který interaktivní prvek chová. I kdybychom si chtěli sednout k počítači a vymyslet tuto knihovnu celou na jeden zátah, bylo by nám jasné, že to tak jednoduše nejde. Současně s knihovnou vytváříme grafiku jednotlivých stran webu a postupně ladíme na konkrétních stránkách jednotlivé prvky tak, aby spolu opravdu dobře komunikovaly.
Kolik barev na e-shopu kombinovat?
Jednoznačná odpověď asi neexistuje. Myslíme si, že e-shop může působit dobře pouze v šedých odstínech stejně tak, jako v několika hravých barvách. Měl by ale vždy odrážet vizuální styl značky a přitom neutlačovat prezentované produkty.
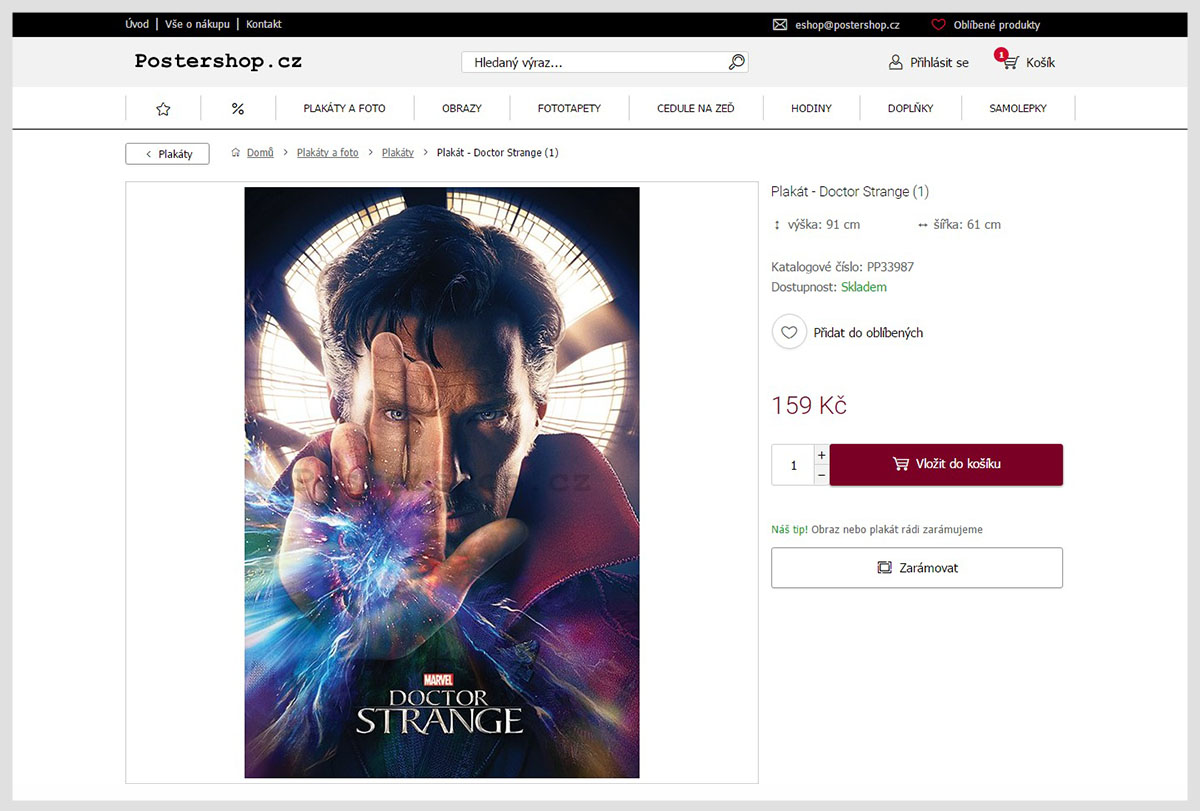
Příkladem bílo-černého e-shopu s pouze jednou výraznou barvou z naší dílny je například Postershop, který jsme spustili na začátku roku 2017.
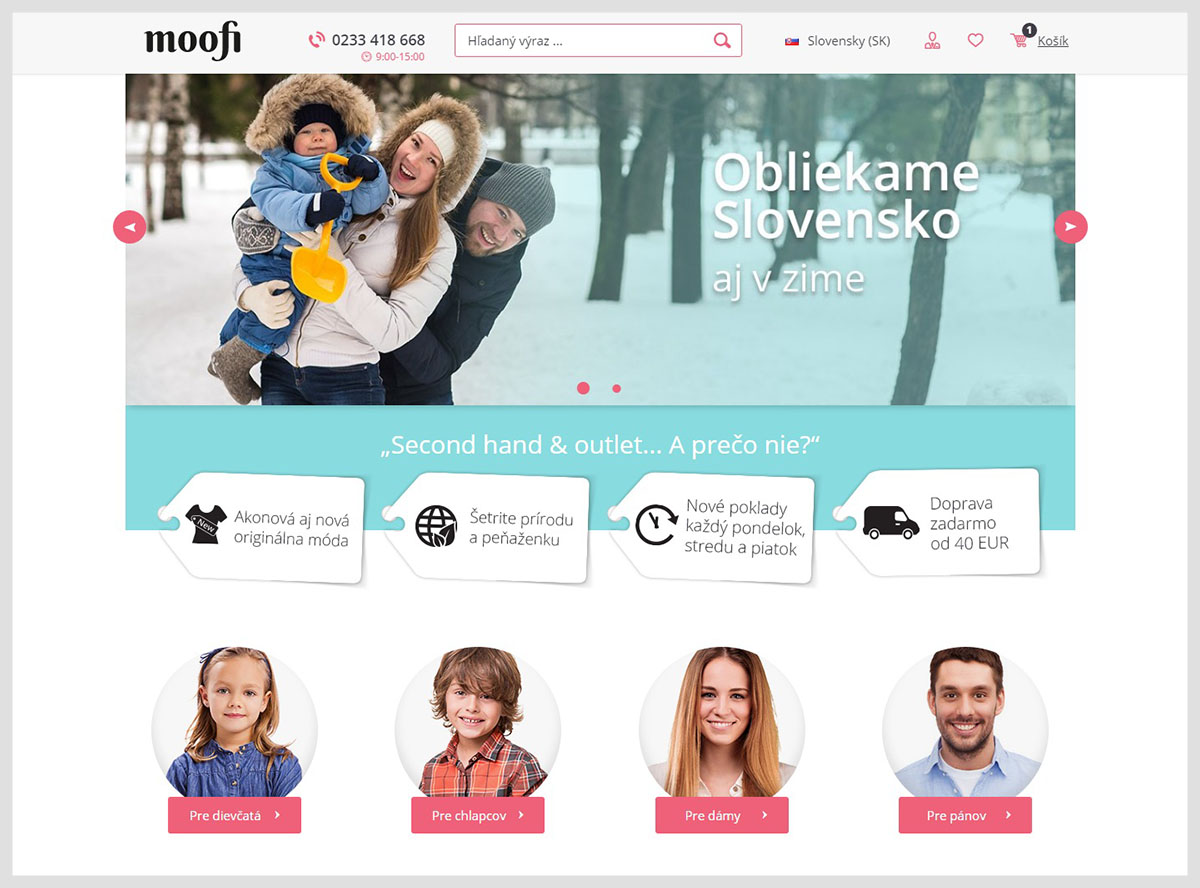
Naopak hodně barevný je třeba e-shop Moofi, který i provozujeme.
Zlatá pravidla
Jedním z nejdůležitějších prvků e-shopu je konverzní tlačítko. Nejčastěji to bývá tlačítko Koupit nebo přijít na další krok košíku.
Konverzní cesta
V posledních projektech vizuálně rozlišujeme tato důležitá tlačítka nebo nejlépe celou konverzní cestu od těch méně důležitých tlačítek.
Rozlišení interaktivních a informativních prvků
Vždy by měly být stylově rozlišené aktivní a neaktivní prvky. V mnoha nových stylových projektech použitelnost ustupuje designu. Chybí třeba vodítka, díky kterým zákazník pozná, že může kliknout na fotografii a dostane se tím dál. Velmi důležité jsou proto různé „hover“ efekty – přebarvování nebo animování tlačítek, fotografií a dalších aktivních prvků po najetí na ně. Zákazník tak pochopí, že se jedná o aktivní prvek a klikne na něj.
Orientace na stránce
Zákazník by měl vždy poznat, na jaké stránce je a co na ní může dělat, případně kam může jít dál a jak se tam dostal. V orienntaci může zákazníkovi pomoci velký nadpis stránky a také menu nebo drobečková navigace.
Běžnější = rychlejší
Držíme se zavedených forem. Pro zákazníky je mnohem rychleji pochopitelné tlačítko, které je podobné jako u mnoha dalších webů nebo aplikací. Rychle si spojí, jakou funkci tlačítko má. To platí i u vyplňovacích a zaškrtávacích políček.
Trendy se stále posouvají kupředu a my je samozřejmě sledujeme, není ale nutné mít trendy e-shop, pokud tento přístup nebude vyhovovat vaší cílové skupině. U mladých cílových skupin, třeba s módním mladistvým oblečením, můžeme od zákazníků čekat lepší znalosti práce s počítačem a také větší přizpůsobivost. S líbivým módním designem můžeme propojit i méně tradiční interaktivní prvky. U starších cílových skupin je jistější postupovat tradičnější cestou a nesnažit se za každou cenu upoutat nejpřevratnějším designem.
Barevná a tvarová kódování
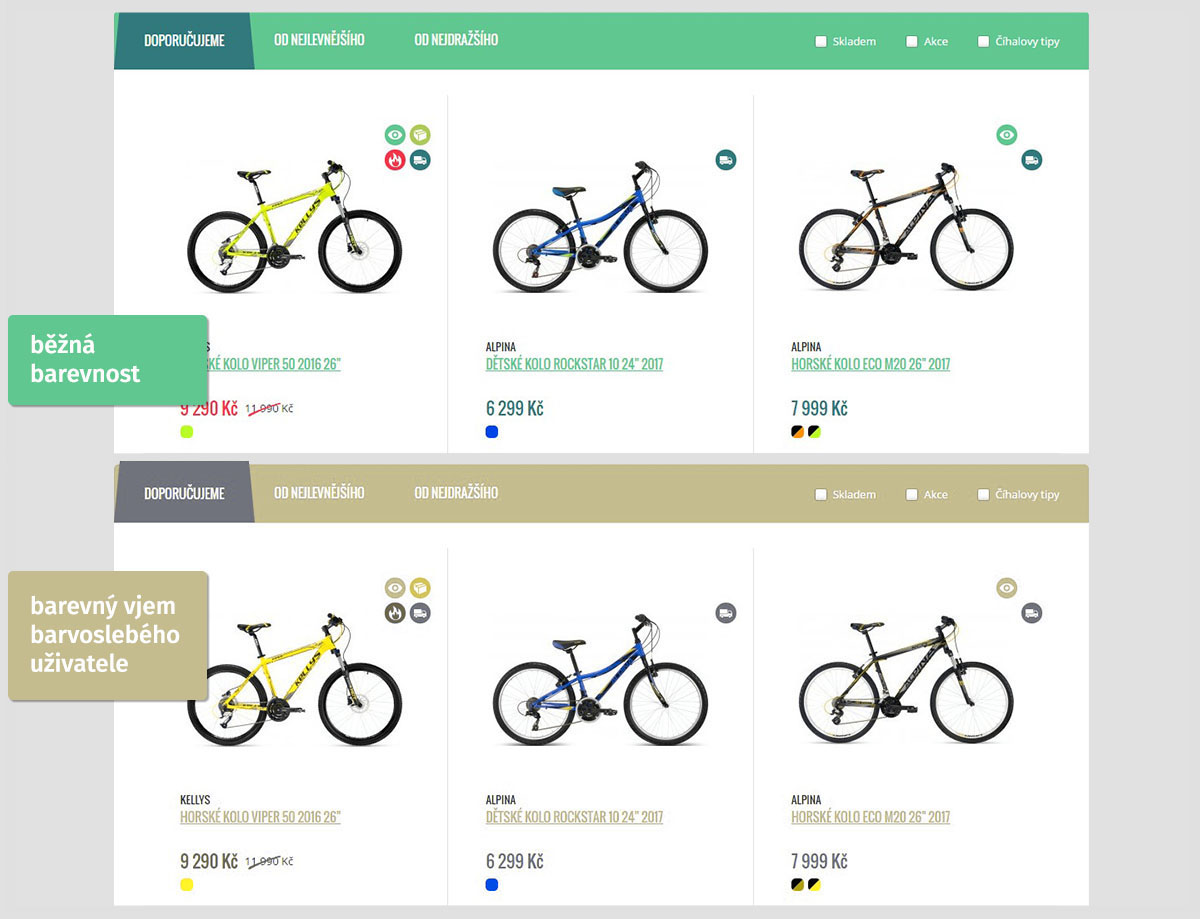
V evropských poměrech používáme zelenou barvu pro něco pozitivního, schváleného či povoleného a červenou barvu pro zákazy nebo chyby. Bohužel se ale nedá na tento zvyk 100% spolehnout, protože barvoslepí lidé často zelenou barvu od červené nerozeznají. Proto by každý prvek, který něco schvaluje nebo upozorňuje na chybu měl být spojen ještě s textovou nebo obrazovou informací.
 Pokud čtete blog Jana Kvasničky, mohli jste narazit na jeho článek o tom, jak se vyplatí některá pravidla porušovat. Myslíte si, že zelená konverzní tlačítka mají lepší výsledky, než jiná? Není to pravidlem. Důležitý je spíše kontrast vzhledem k dalším prvkům webu a samozřejmě také to, pro jaké zákazníky navrhujete.
Pokud čtete blog Jana Kvasničky, mohli jste narazit na jeho článek o tom, jak se vyplatí některá pravidla porušovat. Myslíte si, že zelená konverzní tlačítka mají lepší výsledky, než jiná? Není to pravidlem. Důležitý je spíše kontrast vzhledem k dalším prvkům webu a samozřejmě také to, pro jaké zákazníky navrhujete.
To bylo několik málo pravidel, která v Shockworks při navrhování webů ctíme. Každý projekt je jiný a my se snažíme dát každému právě to, co potřebuje. Nedržíme se přísně daných pravidel, různě je ohýbáme a zkoušíme, kam můžeme zajít. Ať už v grafice, nebo v technickém či marketingovém řešení.