Během práce ve vývojovém týmu Shockworks na profesionálních e-shopech či webových prezentacích se držíme vždy nejpřirozenějších postupů tvorby. Nejdůležitějším základním kamenem všech internetových obchodů je jejich obsahová stránka. Toto téma je však velice obsáhlé a zaslouží si tak, abychom se mu mohli v budoucnu věnovat vlastním příspěvkem. Pro náš smyšlený příklad již s dokonalým obsahem tedy budeme počítat a můžeme tak postoupit k další fázi vývoje.
Kdy a proč dochází k nasazení interakce
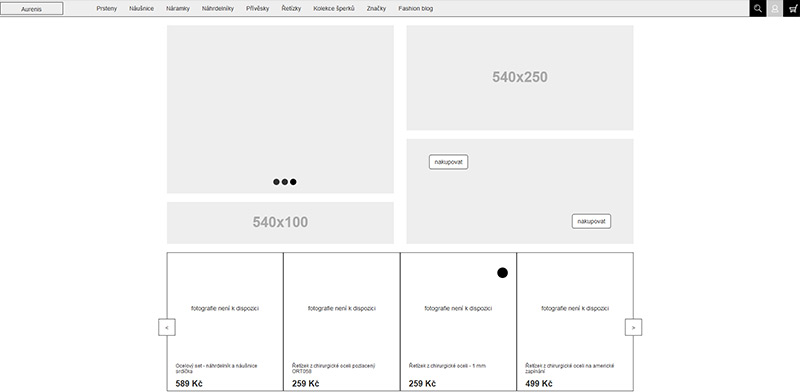
Vaše webová prezentace je navržena po obsahové stránce a náš tým pro Vás právě vytvořil funkční prototyp obchodu, který obsahuje základní prvky pro navigaci a celou obsahovou stránku e-shopu či prezentace. Tudíž se nám nyní nabízí již plná funkcionalita a obsahovost stránek a už nyní by bylo možné obchod spustit do provozu. Zde však práce našeho týmu ale zdaleka nekončí.
Po představení prototypu stránek přichází na řadu vizuální složka projektu, která udělá z vašeho internetového obchodu nevšední prostředí pro vaše uživatele. Svým způsobem se začne projekt konečně rýsovat do podoby odpovídající grafickému návrhu a stane se tak přívětivějším na pohled.
Zde lze zvolit cestu strohého odvedení úkolu pouhým naroubováním kódu na obrázkové výřezy z grafického návrhu na prototyp stránek. U nás v týmu se však každý z členů snaží přemýšlet rozdílně a komplexně svou práci odvádět s těmito ohledy společně s nejmodernějšími přístupy tvorby webových prezentací.
Právě díky našemu přístupu tomuto kroku předchází nenápadná, avšak velice důležitá část projektu. Zde společně UX designér a webdeveloper kooperují a vytvářejí sadu základních prvků, které jsou na stránkách využity a společně těmto prvkům navrhují komplexní chování při interakci uživatele, které dodává webové prezentaci nový rozměr. Až po takto navrženém chování přichází řada na nasazení grafického návrhu na kostru prototypu prezentace.
Poznatelný je zde ve výsledku rozdíl mezi zaslaným grafickým návrhem stránek statických obrázků oproti zažití si nové zkušenosti a interakce webové prezentace oživené o animované prvky reagující na chování uživatele. Takto povzbudívé chování vaší internetové prezentace vytváří u svých návštěvníků pocit přívětivé interakce a okamžik ponoření se do prostředí neboli imerzi, kterou můžeme znát také z počítačových her či jiných interaktivních prostředí.
Velice důležité je u toho návrhu chování však nepřekročit pomyslnou hranici únosnosti vynechat náhodné zinteraktivnění každého prvku webu a zvolit raději odměřený přístup, který musí vždy odpovídat zacílení vašeho obchodu a jeho působení. Proto tato disciplína spadá jako jedna z mnoha pod hlavičku UX design a odpovídá tedy jistému řádu.
Animace pomocí CSS3
Animace se na internetových stránkách objevují již řadu let. Proč je novému způsobu tedy věnován tento příspěvek? Důležitým faktem animací pomocí CSS3 je jejich možná využitelnost a fakt že jsou nativní. Jejich předchůdci jakým je například využití Flashe byly zapouzdřeny ve vlastních technických kontejnerech, nebo bylo možné využít prostředky, které svým původem nebyly pro tento účel tvořeny, např. javascriptem.
CSS3 animace mají tedy svým předchůdcům výhodu z hlediska kratšího kódu, který se projeví také na rychlosti načítání a rychlosti zobrazení v prohlížeči.
Příklady použití
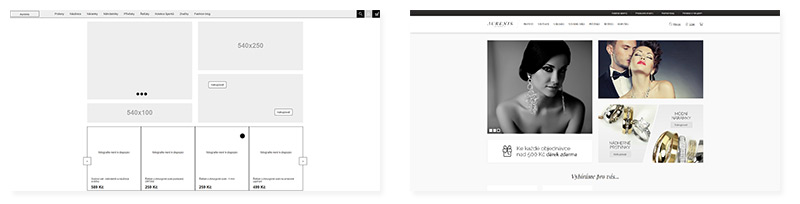
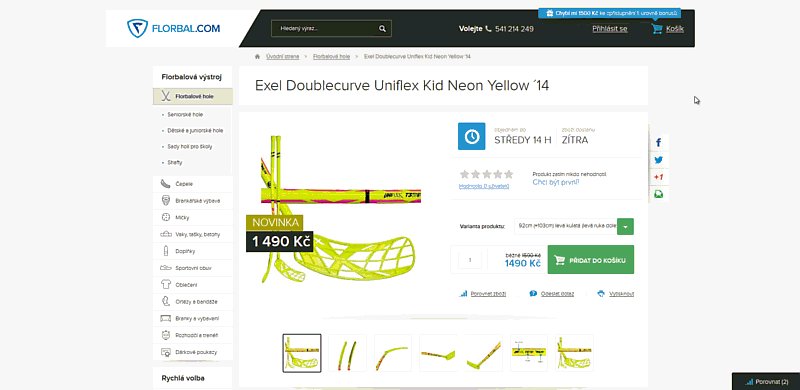
Jak tedy jednotlivé možnosti animace můžeme využít? Níže jsou k vidění dva z našich projektů, které animaci využívají různými způsoby. V prvním příkladu se jedná o obchod zaměřený pro mladé a žádal si tak svěží animace dodávající obchodu moderní chování a pocit dynamičnosti.
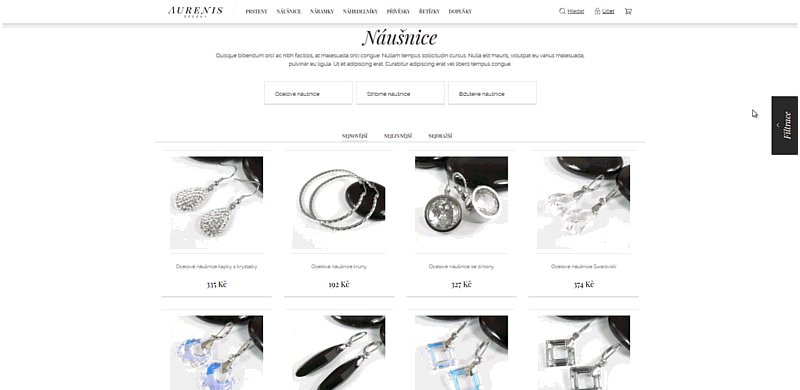
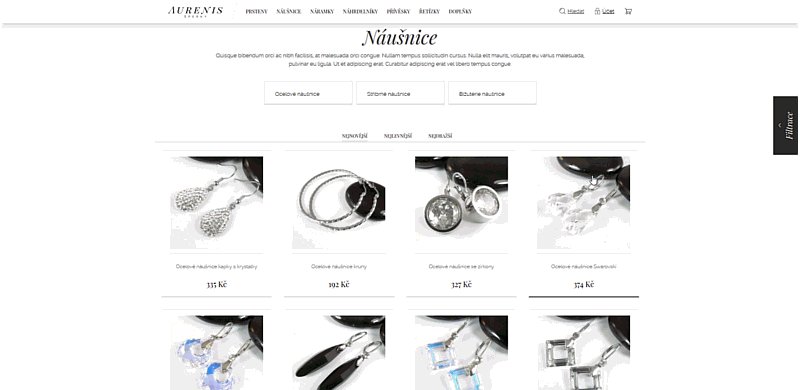
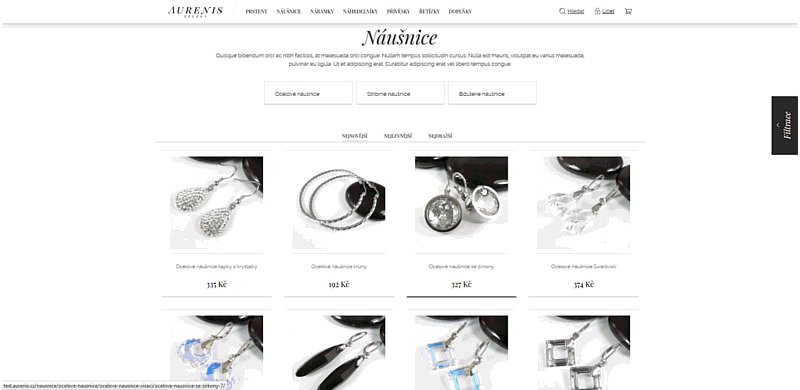
Dalším příkladem je obchod se šperky a využity jsou zde animace znatelně nenápadnější a klidné, které obchodu dodávají spíše pocit klidu a luxusu.
V Shockworks se vždy snažíme vytvářet co nejlepší projekty a design vaší internetové prezentace je vždy graficky zpracovaný na vysoké úrovni, ale i přesto mu může něco chybět. Oživení vašeho e-shopu pomocí animací vdechne prezentaci ducha a pomůže tak navodit příjemné pocity z nakupování.