Responsive
Pro většinu současných internetových projektů je důležité, aby byly dobře použitelné na různých typech zařízení. Pokud bude e-shop zaměřen na mladé lidi, musí být pohodlné nakoupit nejen na klasickém stolním počítači, ale také na netbooku, tabletu či mobilu.
Pro zobrazení webu na různých zařízeních používáme v Shockworks techniku media queries. Jedná se o testování velikosti obrazovky zařízení, na kterém je prezentace zobrazována. Námi používaný Bootstrap frontent framework již obsahuje základní grid a pravidla pro práci s ním pro jednotlivé typy zařízení, ale finální úprava např. pro mobilní verzi webu je vždy výsledkem spolupráce UX designera a kodera. Výsledkem jejich domluvy může být např. roztažení vyhledávácího políčka na celou šířku obrazovky, úprava struktury menu, úpravy tlačítek, skrytí některých funkčních prvků apod.
Development
Způsobů, jak responsivní web vyvíjet, je více, ale všechny vyžadují nějaký nástroj, na kterém se mobilní nebo tablet verze odladí. Existují různé emulátory jednotlivých prohlížečů, či případně online nástroje pro kontrolu na více zařízeních najednou (např.mobiletest.me, responsinator.com, browserstack.com). Jejich výhodou je přesnost (hlavně z emulátorů), ale pro nejrychlejší kontrolu výsledku mobilní verze používáme přímo okno prohlížeče. Zmenšením okna na rozměry cílového zařízení dojde k aplikaci pravidla media query a zobrazí se web upravený pro konkrétní velikost okna. Ke kódování v Shockworks používáme prohlížeč Chrome s doinstalovanými doplňky. Doplňků pro vývoj již však máme tolik, že i při zmenšení na minimální velikost je prohlížeč příliš široký a nedojte tak k aplikaci požadoveného media query pravidla pro zobrazení – základem pro vývoj mobilní verze je poměrně malé rozlišení 320×480. Zde ale nabízí pomocnou ruku prohlížeč Firefox.
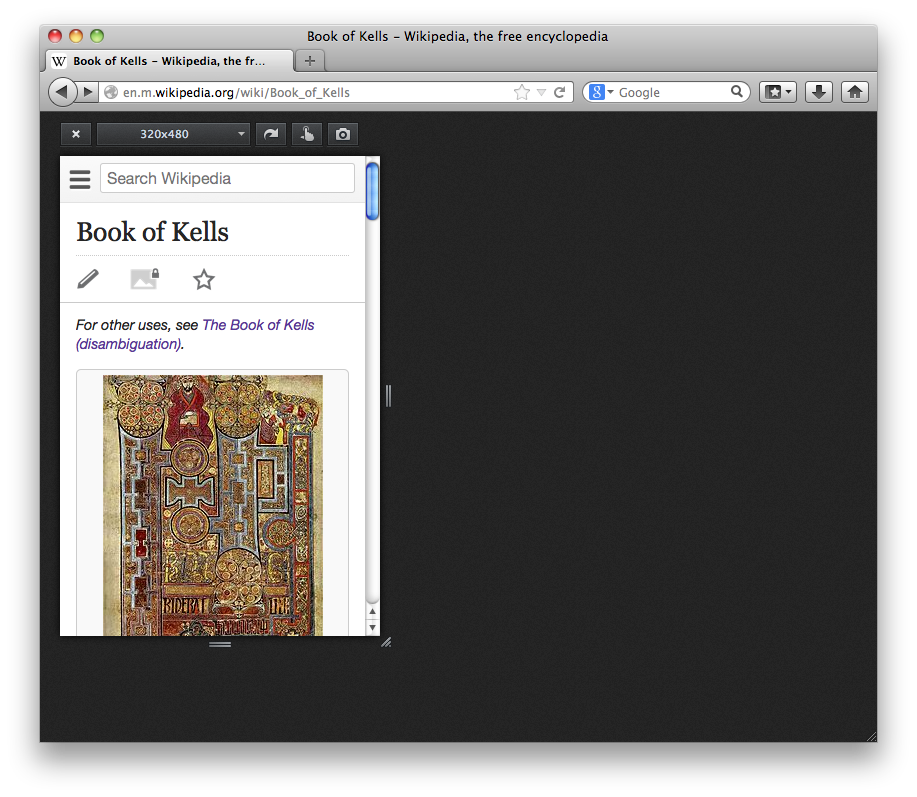
Firefox Responsive Design View
Zdroj: https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_View
Ve verzi 15 byla do Firefoxu doplněna nová funkcionalita, která usnadňuje práci při vývoji responsivní části webu. Tato utilita se jmenuje Firefox Responsive Design View (RDV) a je dostupná skrze hlavní menu – Vývojář – Responsivní design, případně klávesovou zkratku CTRL + SHIFT + M.
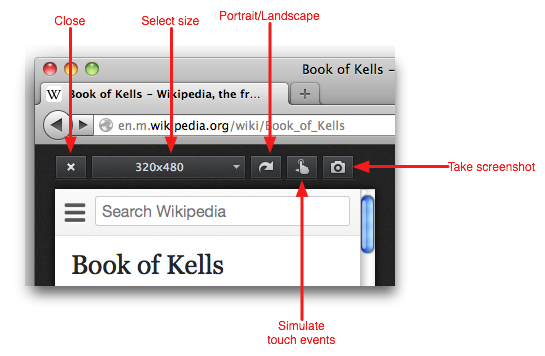
RDV umožňuje prohlížet stránku v předdefinovaných rozlišeních pro různé typy zařízení počínaje základním 320×480 až po HD rozlišení se šířkou 1920 px. Od Firefoxu verze 33 jsou rozměry přímo editovatelné. Rozlišení je také možné plynule tahem měnit, ať už pouze jeden rozměr nebo oba naráz. Nástroj také obsahuje tlačítko pro otočení poměrů stran simulující otočení mobilu/tabletu, které tak umožňuje jednoduchou kontrolu zobrazení na šířku/na výšku. Hlavní výhodou proti Chrome ale je, že volba rozlišení webuneovlivňuje velikost tabu a celého okna prohlížeče, vývoj probíhá pouze v malé části okna. Díky tomu je možné mít otevřeno okno na plné rozlišení, případně více tabů pro různá rozlišení testovaných zařízení.
Zdroj: https://developer.mozilla.org/en-US/docs/Tools/Responsive_Design_View
RDV umožňuje také transformaci událostí myši na události dotykové, tedy z pohybu myši po webu se stává pohyb prstu.
Díky používání RDV je tedy vývoj responzivních šablon příjemnější a rychlejší.